Как страницы Page Builder отображаются, как выводятся на сайте?
Новые созданные страницы сайта выводятся через соответствующий пункт меню (тип пункта меню - Страница, Sp Page Builder). Этот тип меню присваивается любой из уже существующих страниц, например, главной. После выбора типа страницы, выбираем по названию созданную ранее страницу SP Page Builder.
Второй вариант отображение - модуль. Конструктор "поставляется" с модулем, который выводит любой элемент страницы в любой позиции шаблона. Причём создать элемент можно прямо внутри модуля.

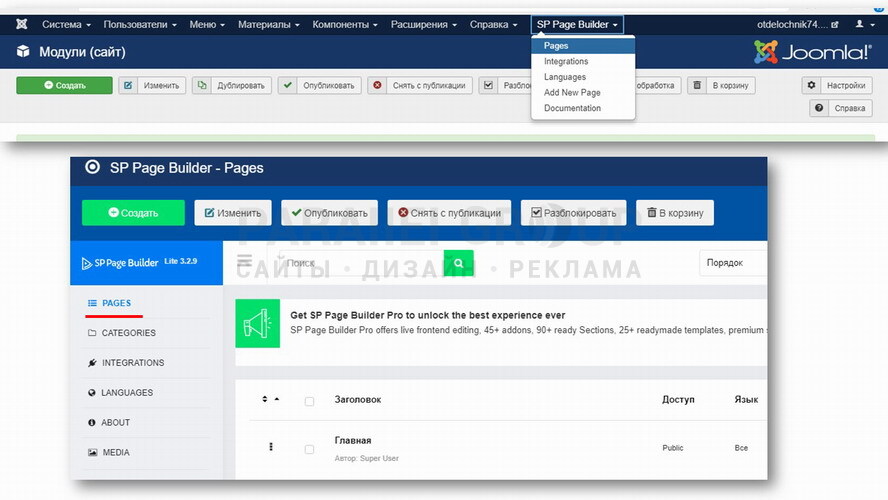
Обзор меню компонента
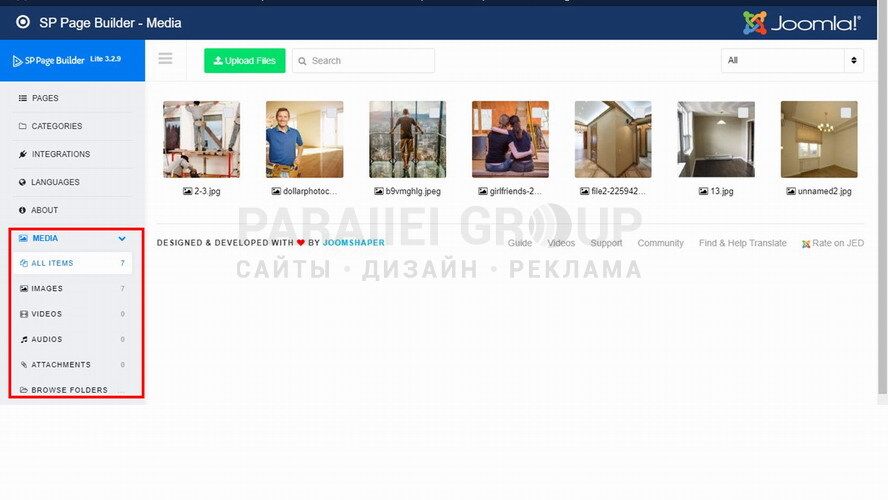
Меню компонента (левое) состоит из 6 разделов:
- PAGES (страницы),
- CATEGORIES (категории),
- INTEGRATIONS (интеграция с joomla и её расширениями),
- LANGUAGES (языковые пакеты),
- ABOUT (информация о компоненте),
- MEDIA (медиа-менеджер).
Для быстрого доступа к разделам компонента существует ещё верхнее меню. Пункты практически такие же: страницы, интеграция, языки, добавить новую страницу, документация.

Интерфейс на английском, языковые пакеты доступны только с pro версией. Причём перевод средствами браузера не доступен (опция не активна).
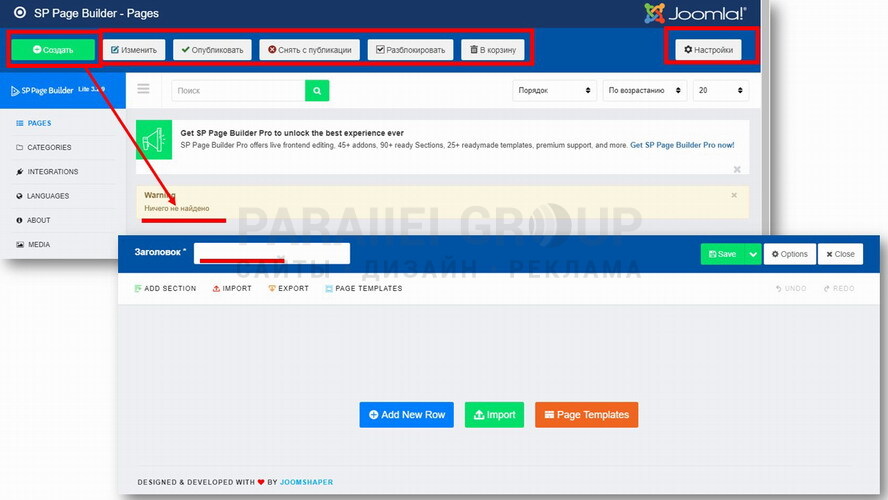
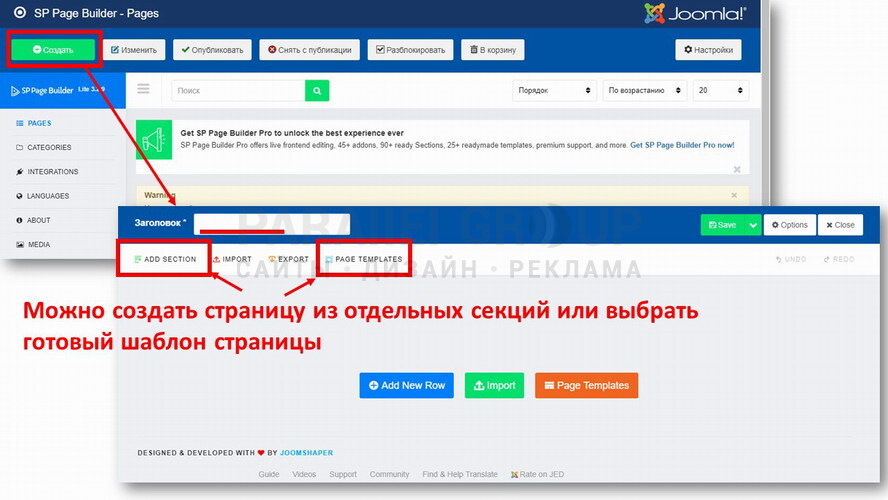
Раздел страницы пока пустой. Новая добавляется нажатием привычной кнопки – «Создать». Управление созданными страницами осуществляется привычными «изменить», «опубликовать», «не публиковать», «корзина», «настройки».

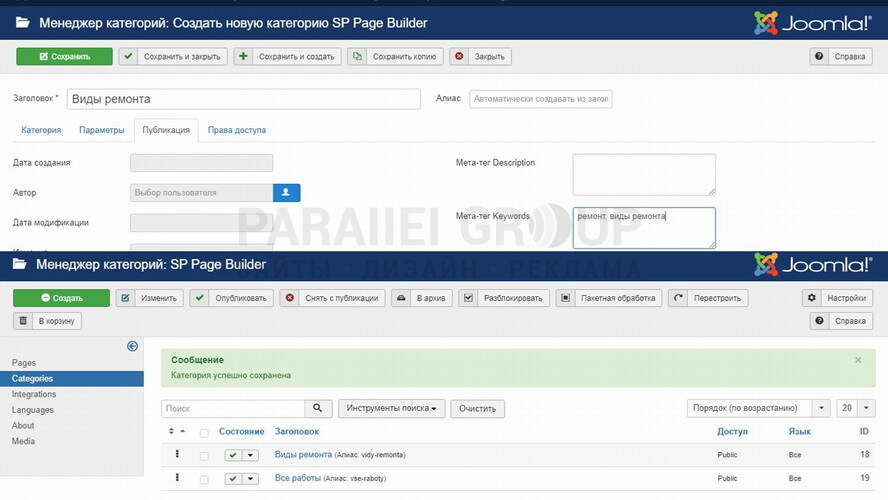
Следующий раздел – «Категории». Добавляя новую категорию, вы увидите привычный интерфейс joomla(со страницами всё не так, но об этом ниже). Те же вкладки, те же кнопки (метатеги, права доступа).

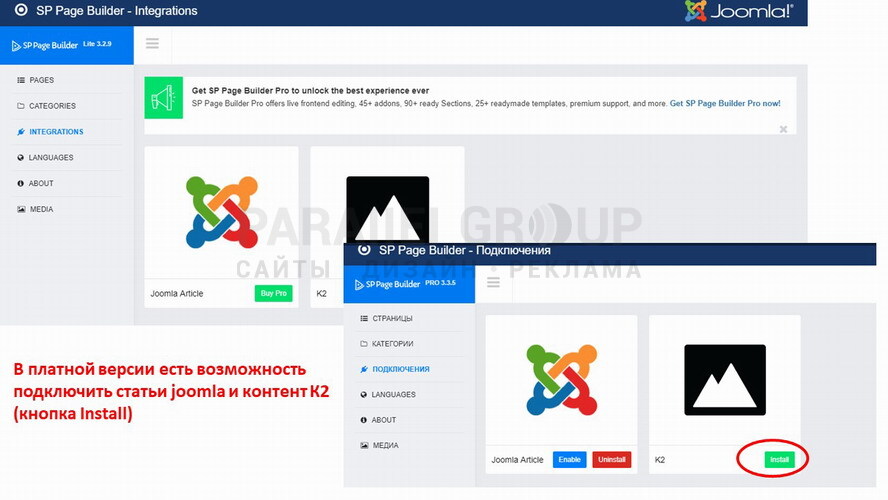
Раздел «Интеграция» предоставляет возможность подключить материалы joomla, контент К2 с помощью кнопки Install (опция доступна лишь в платной версии). После установки список аддонов пополнится соответствующим дополнением. Это дополнение заменит вам любой из ныне существующих модулей вывода новостей. Главное – настроить его так, чтобы материалыотображалиськрасиво.



Следующий раздел панели управления SP Page Builder – «Языки», где представлен среди прочих русский язык. Его установка возможна лишь после покупки платной версии.

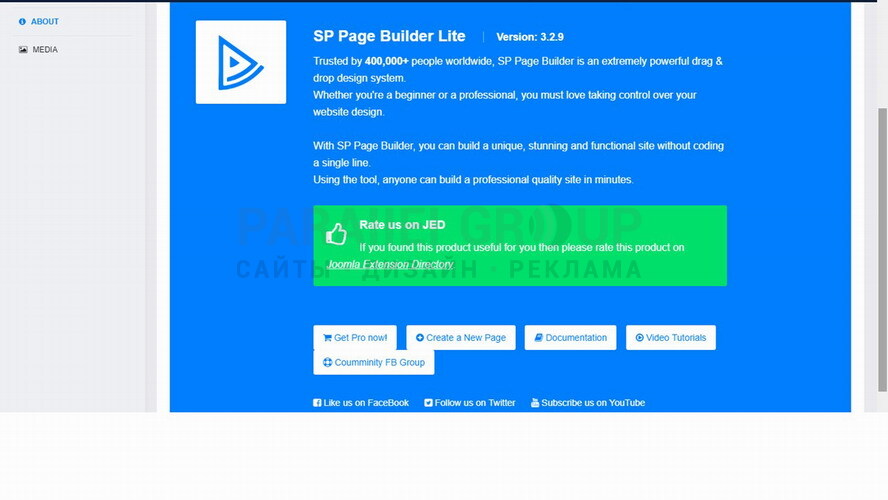
В разделе ABOUT представлена информация о компоненте: отображается актуальная версия конструктора, краткое описание, имеются ссылки на документацию, обучающее видео.

Медиа-менеджер компонента SP Page Builder имеет удобный интуитивно понятный интерфейс, сюда загружаются файлы любых форматов: видео, аудио, изображения. Файлы раскладывают по папкам. Именно через него загружаются изображения, видеоматериалы, аудиофайлы.

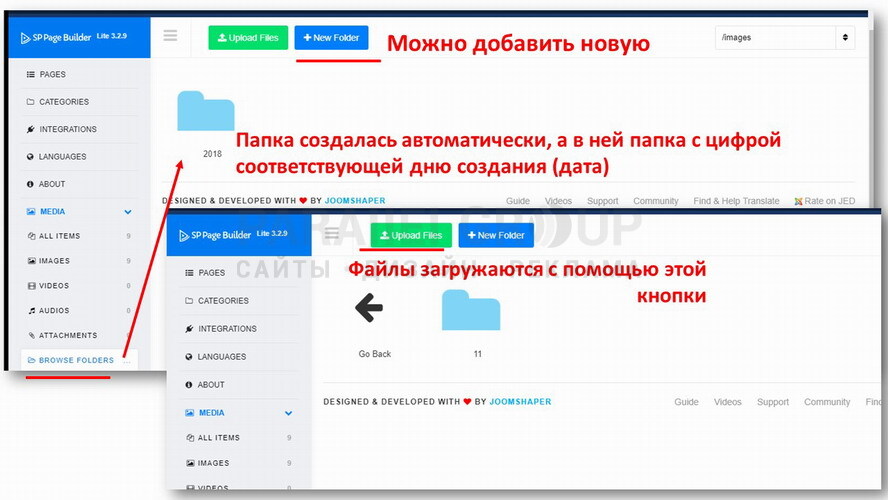
Добавление папок и загрузка файлов.

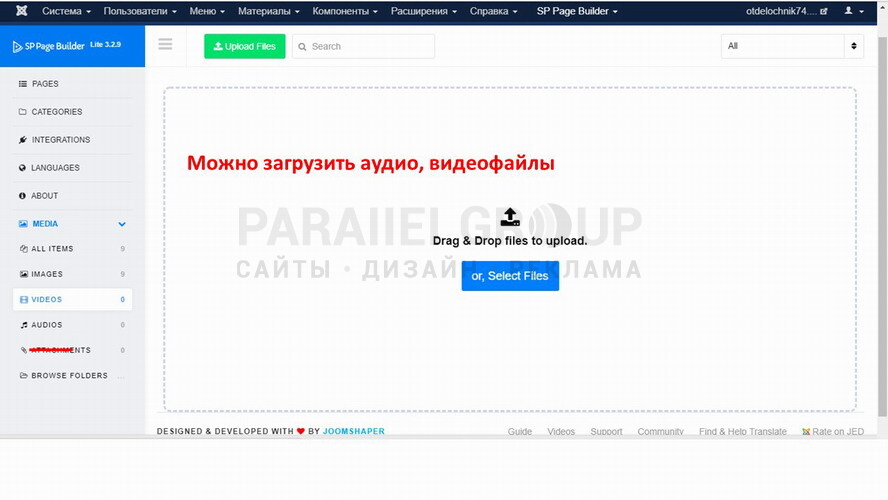
Загрузка аудио и видео.

Обзор инструментов и дополнений в режиме Backend
Создадим первую страницу. Дадим ей название. Здесь мы будем иметь весьма ограниченные возможности (по сравнению с версией pro): можно лишь самостоятельно создать ряды с ячейками.


Инструментарий
Добавим первый из них, пусть он будет состоять из 3-х ячеек. Изучим инструментарий. Кнопки «отменить»/ «вернуться» обязательно пригодятся.

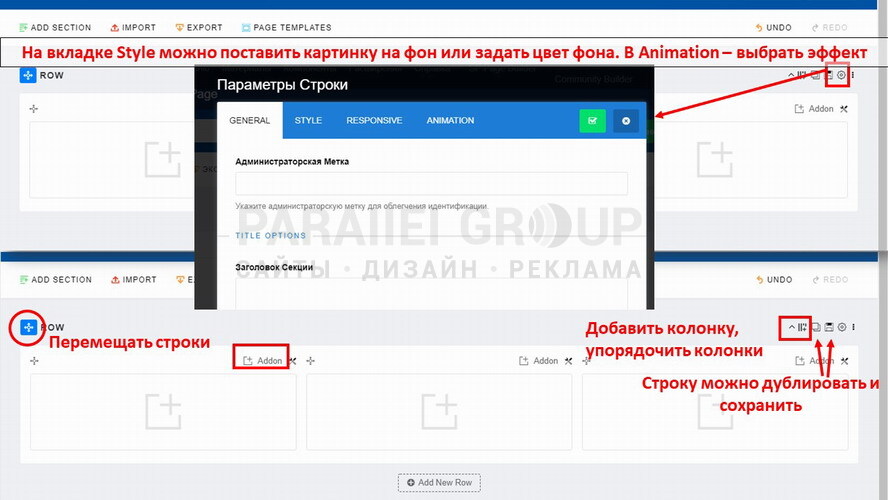
«Шестерёнка» обозначает параметры: есть для страницы, строки, ячейки. Также для всех перечисленных предоставлены кнопки: «отключить» (т.е. не выводить, не показывать), «скопировать», «вставить», «удалить».

Имеются здесь такие полезные функции, как «клонировать» элемент, «добавить». Крест из стрелочек означает, что элемент подвижный, легко перемещается. Все ячейки, строки также легко меняются местами.

Бесплатные дополнения
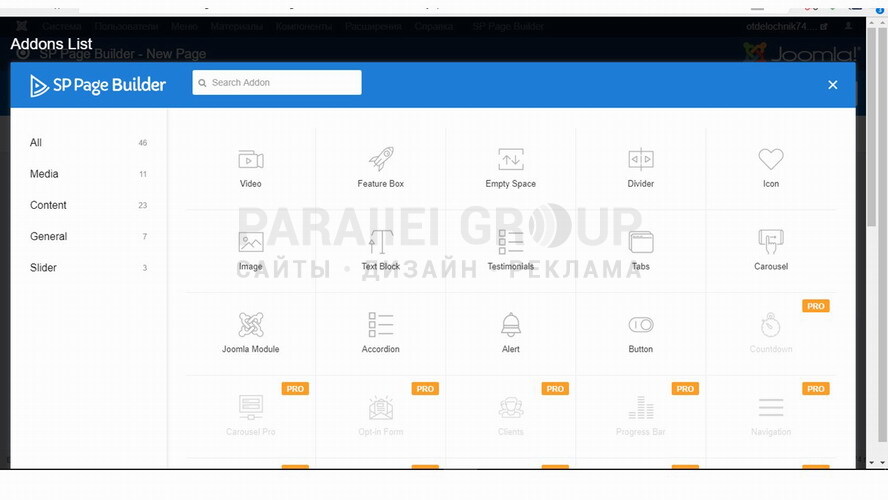
В ячейку добавляется аддон (дополнение), бесплатных всего 14:
- Video (вставляется mp4, ссылки Vimeo или YouTube),
- Feature Box (настраиваемый блок особенностей, характеристик),
- Empty Space (пустой промежуток, задаётся высота),
- Divider (линия разделителя),
- Icon (519 встроенных иконок),
- Image (любое изображение),
- Text Block (текстовый блок),
- Testimonials (блок рекомендаций или отзывов),
- Tabs (вкладки, количество неограничено),
- Carousel (карусель изображений, которую удобно просматривать, прокручивая),
- Joomla Module (легко добавляется любой созданный модуль joomla),
- Accordion (блок, позволяющий разворачивать/сворачивать содержимое его пунктов),
- Alert (окно уведомления),
- Button (кнопка).

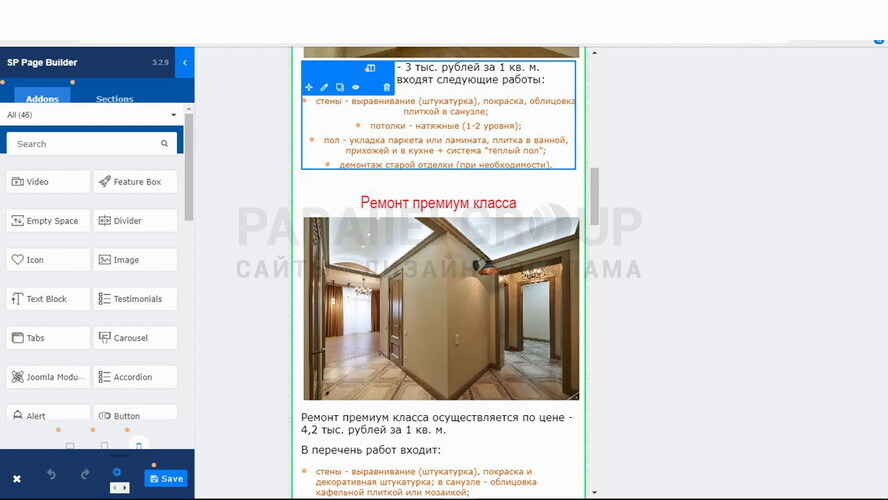
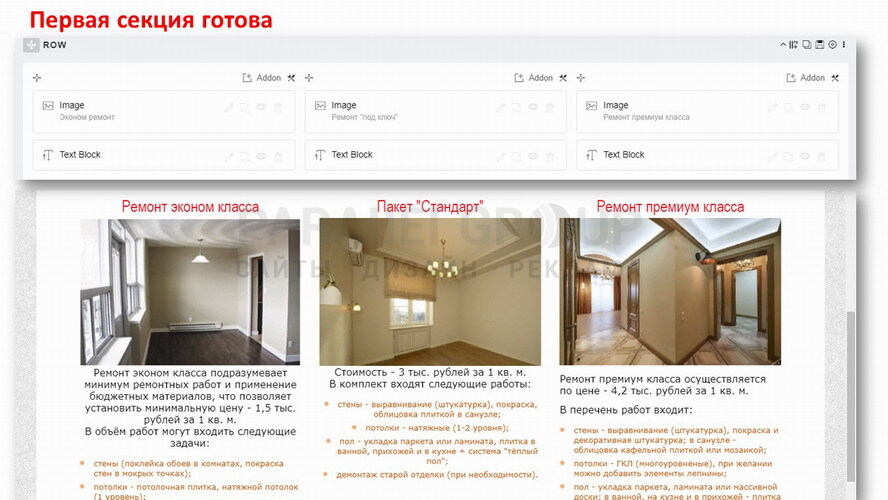
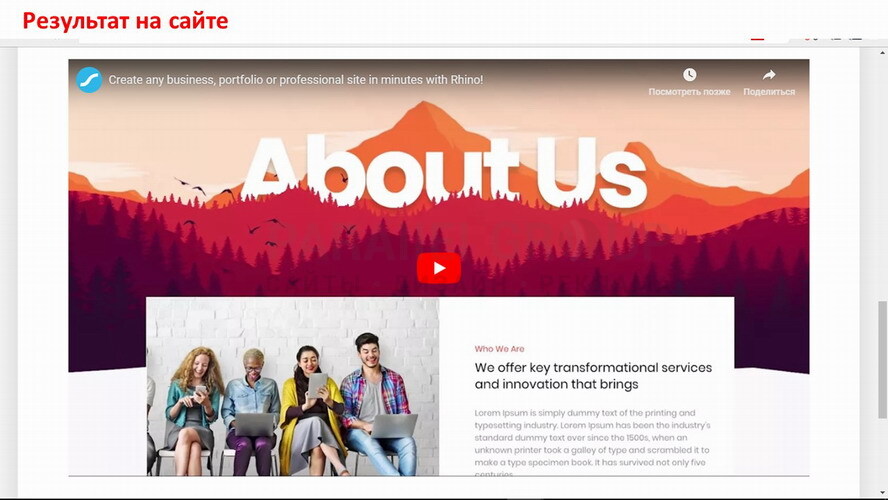
Создадим первую секцию, используя аддон «Изображение» и текстовый блок
Добавим три картинки с заголовками, описанием. Эта секция будет отображать три разных по цене услуги (например, предложения строительной компании). При добавлении аддона «Изображение» открываются настройки. Впишем заголовок (Title), вставим картинку через медиа-менеджер компонента, сохраним. Также со второй картинкой.

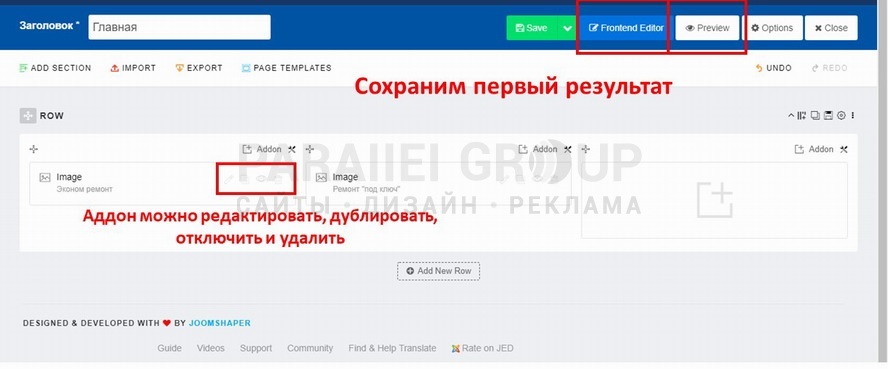
Обратите внимание, после добавления аддона внутри ячейки появляются кнопки – «редактировать», «дублировать», «отключить», «удалить». Ими стоит активно пользоваться. Например, при нажатии на «карандаш» открываются установленные параметры. Функция «дублировать» поможет сократить шаги при создании нового аддона/ячейки.
После первого же сохранения, появится кнопка (предварительный просмотр). Нажав увидим, как выглядит созданная секция. Также появится кнопка "визуальный редактор", который работает с полным функционалом в версии PRO.


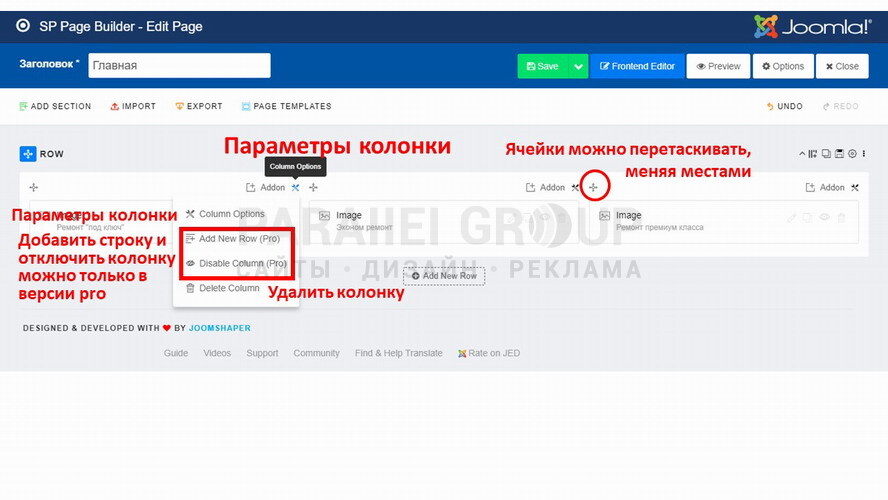
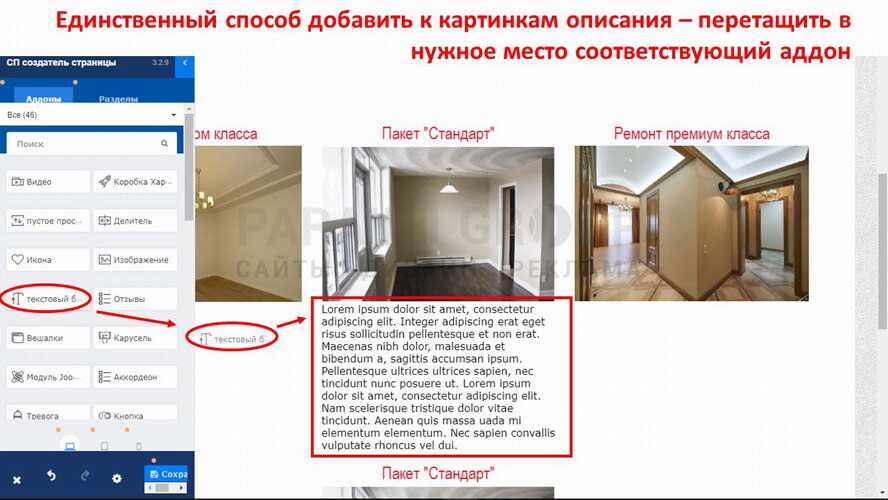
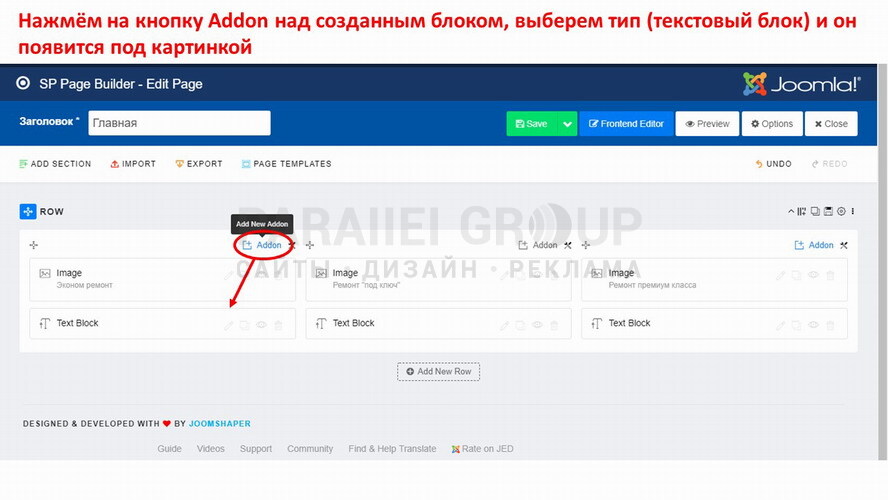
Получается, что вставка нового блока под созданный возможна двумя способами. Первый осуществляется по средством визуального редактора (аддон перетаскивается, удержанием кнопки мыши). Второй – через панель управления компонентом (кнопка «добавить аддон» над картинкой).


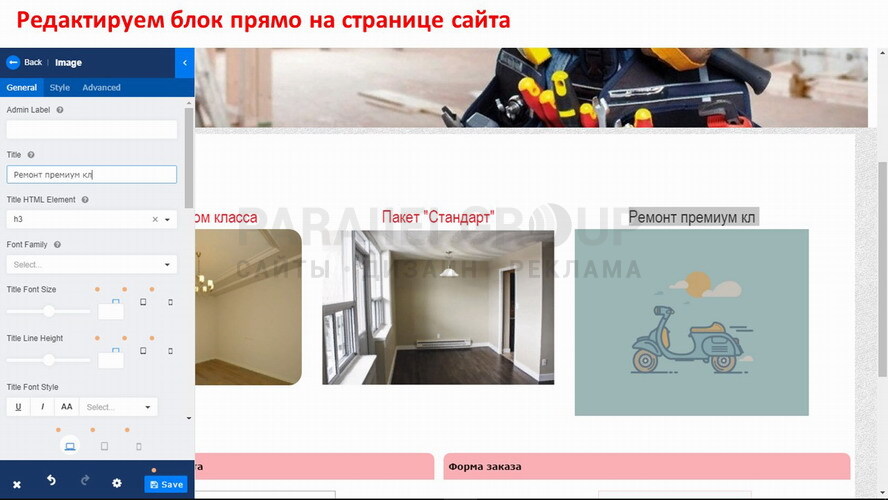
Добавим описание под каждую из трёх картинок, отформатируем текст. Затем проверим, как наша первая секция будет отображаться на мобильных устройствах. Эту возможность также предоставляет визуальный редактор.




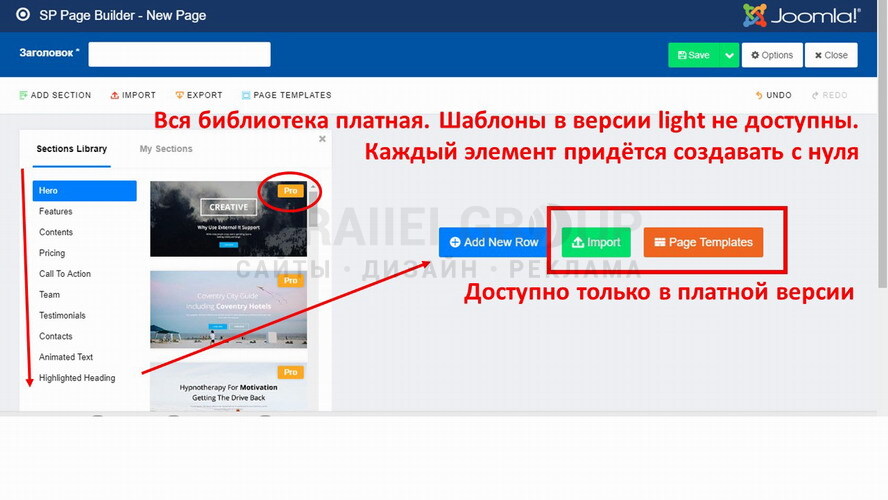
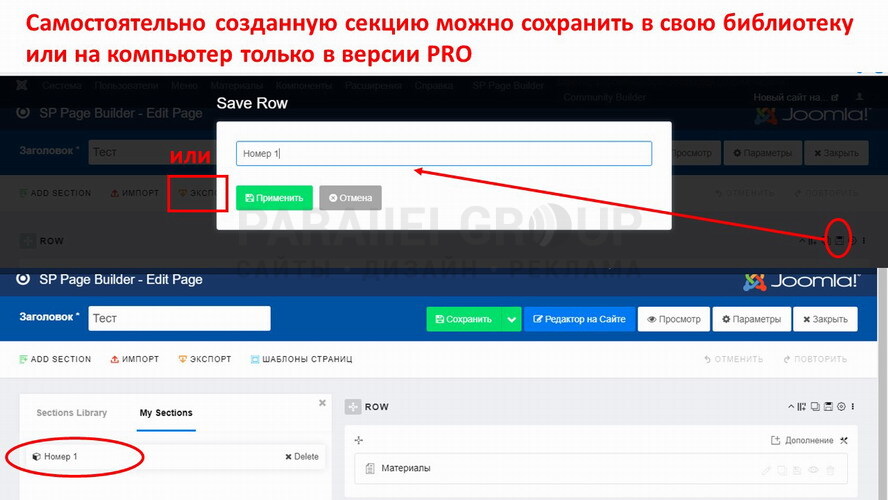
Готова первая секция, к сожалению, её нельзя сохранить (импортировать, чтобы позже применить на другом проекте). Нельзя добавить в библиотеку (Sections Library). Эти возможности доступны лишь с платной версией конструктора.

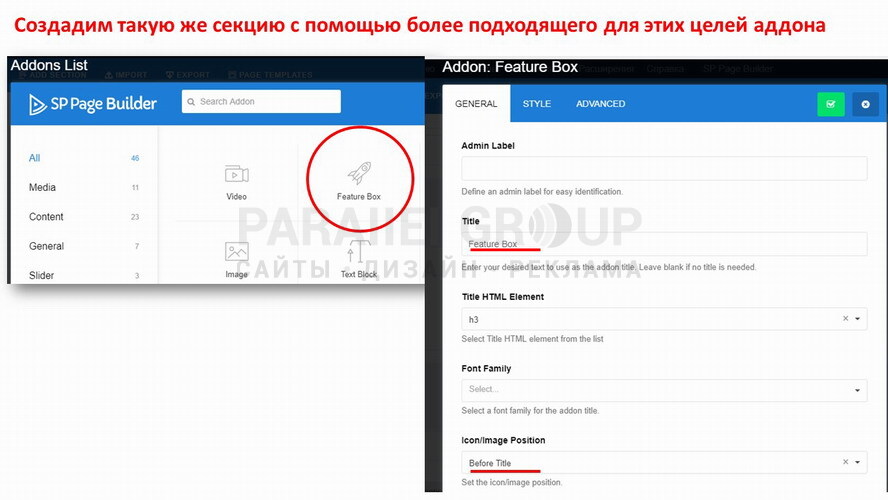
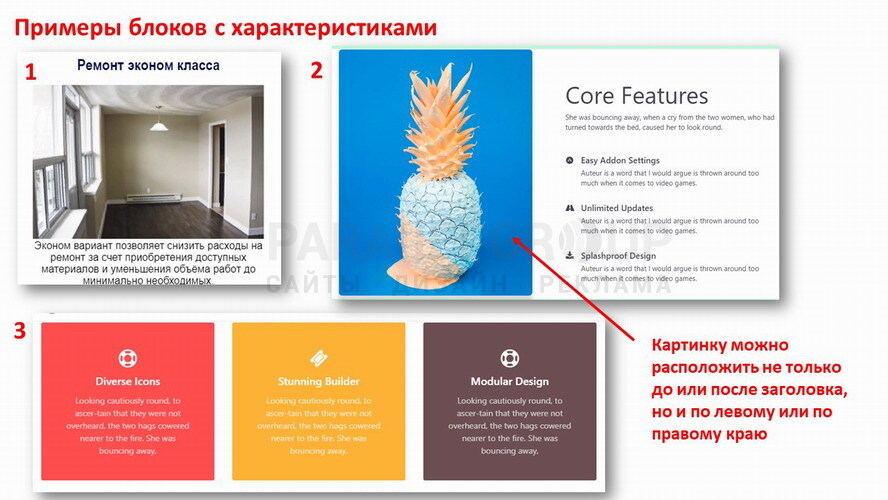
Настройки аддонов на примере блока с характеристиками
Логичнее для тех же целей использовать аддон Feature Box. Обратите внимание – у каждого аддона свои опции, но они обязательно разделены вкладками General (общие), Style (стиль), Advanced.

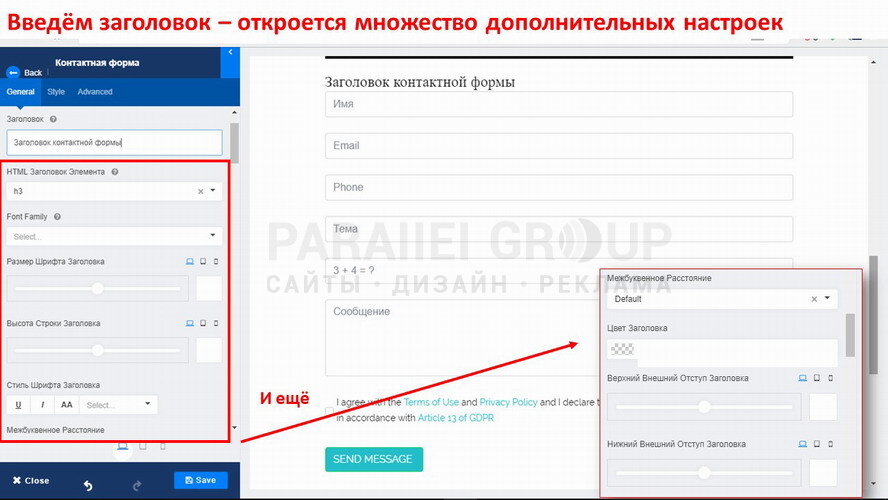
В общих настройках есть Title, метка для администратора (вместо Title), шрифты, настраивается размер шрифта, высота заголовка для ПК и мобильных устройств, задаётся уровень (H1, H2 или H3), имеется стиль заголовка, вес (полужирный), цвет текста, интервал между буквами. Отступы от заголовка (верхний, нижний) также настраиваются для ПК и мобильных устройств.
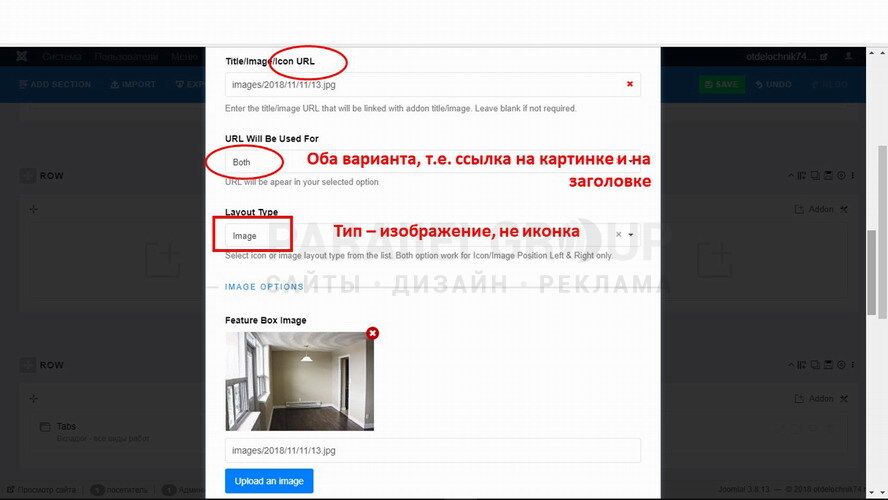
В большинстве аддонов имеется поле для добавления ссылки. В нашей секции с характеристиками товара/услуги задаётся ссылка на страницу или саму картинку (полноразмерный просмотр). После добавления ссылки указывается источник ссылки: Title, иконка/изображение или оба варианта. Ещё ниже стоит обозначить тип: иконка, изображение или оба.

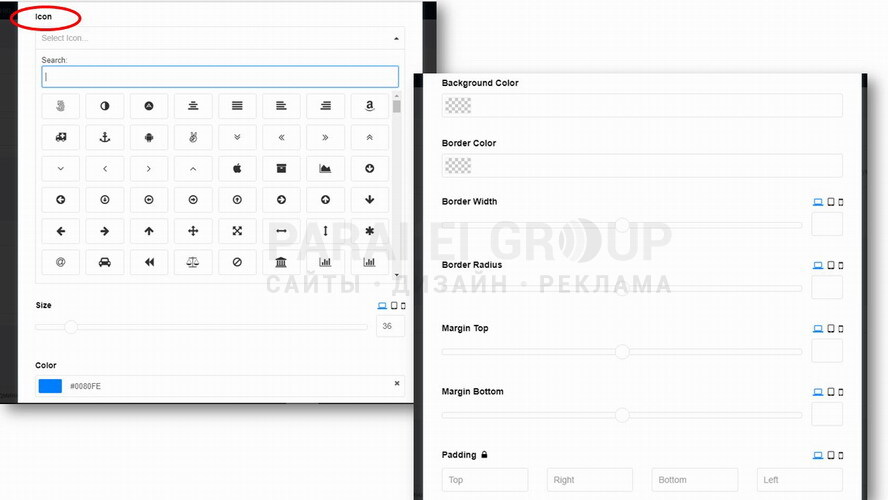
Также специфическими опциями аддона будут: добавление иконки (или полноценной картинки), назначение ей позиции (до заголовка или после, слева или справа). Дополнение "даёт" выбрать иконку из множества доступных вариантов, задать цвет, фон, размер, границы, радиус, ширину, расстояние до верхнего элемента и нижнего, отступы.

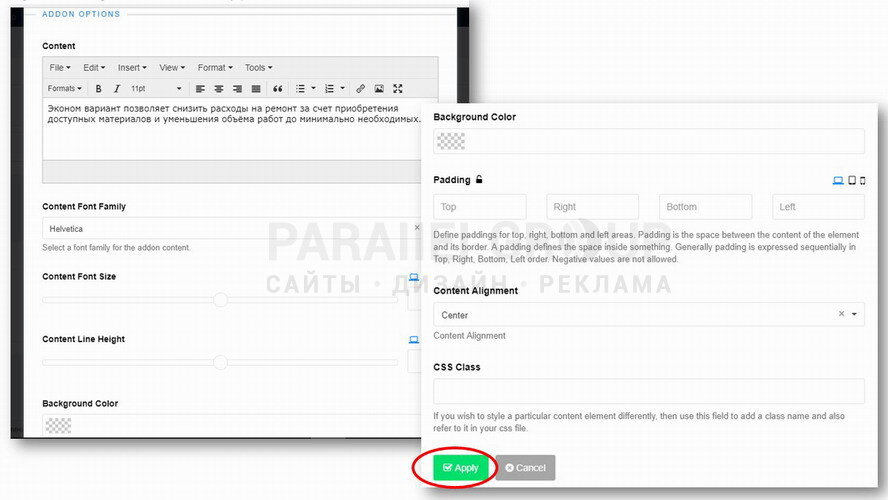
Опции самого аддона: описание товара или услуги, настройки (шрифт, размер букв, размер поля с описанием, цвет фона, отступы, выравнивание, например, по центру). В поле описания при необходимости добавляют мультимедийный контент.

Поле CSS Class предусмотрено для каждого аддона, оно пригодиться опытным веб-мастерам для более точных настроек стиля.
Последнее, что предстоит сделать, после введения всех настроек – это сохранить их. Нажимаем кнопку Apply (добавить).

Вкладка Style содержит типичные для всех аддонов настройки – изменяется фон, задаются цвета ячейки (см. пример настройки стиля на «Анимированном заголовке»).
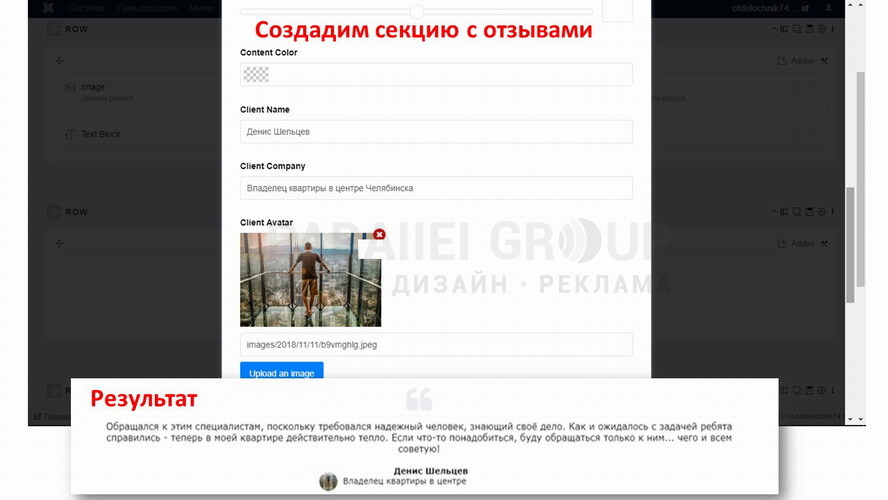
Testimonials (отзывы)
На современных сайтах коммерческой направленности (особенно Landing Page) отзывы стали обязательным элементом главной страницы. Этот раздел призван завоевать доверие посетителей сайта. Поэтому стоит уделить его оформлению особое внимание.
С конструктором SP Page Builder сделать это будет легко – имеется аддон с соответствующими опциями:
- метка для администратора;
- название аддона;
- поле ввода собственно отзыва или рекомендации клиента;
- поле под имя клиента, поле для названия компании (если речь не о физлице);
- аватар (здесь загружают фото клиента через медиа-менеджер SP Page Builder). Настраивается ширина аватара, его положение (влево, вправо).

-
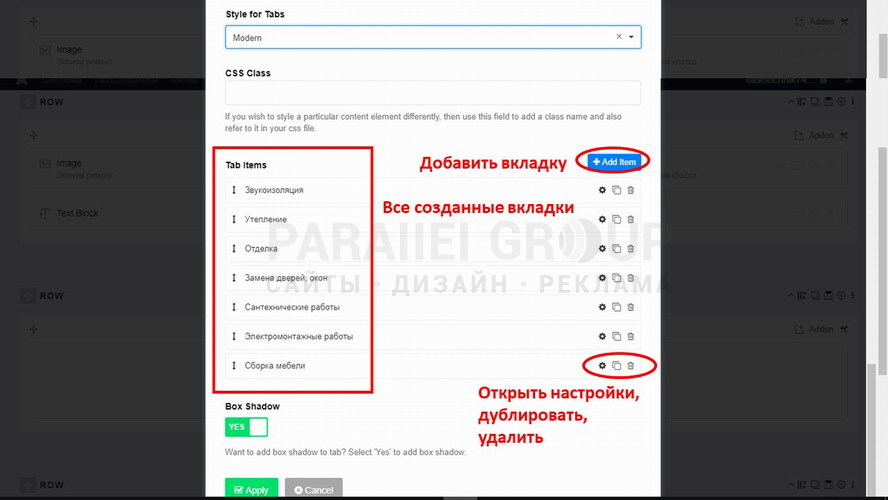
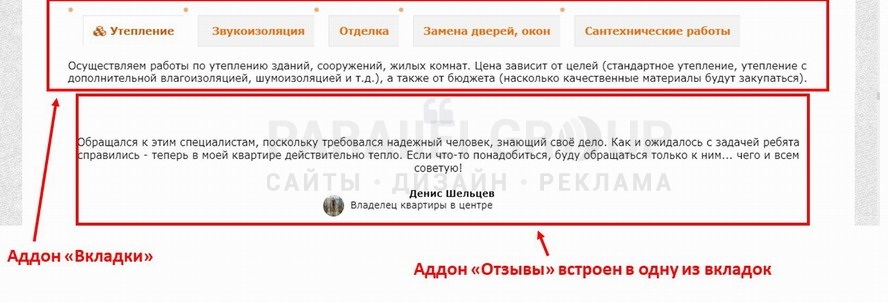
Tabs (вкладки)
Дополнение отличается безграничными возможностями, во вкладках предусмотрено размещение неограниченного количества разных аддонов. Например, блок характеристик, под ним отзывы, а на другой вкладке разместить галерею, посвященную товару или услуге.
Вкладкам задают стиль: Default, Pills или lines. При желании вставляют иконку.



Карусель (слайд шоу, слайдер изображений и текста)
Аддон «Карусель» работает как слайдер, если строка состоит только из одной ячейки. Включаются кнопки навигации.

Если ячеек несколько, тогда элементы прокручиваются движением пальца (на мобильных устройствах). Благодаря такому эффектному управлению контентом дополнение смотрится красиво на маленькх экранах. А также позволяет разумно использовать пространство, не перегружать страницу.
Настроить нужно – автозапуск, порядок изображений, стрелки навигации, выравнивание анимационного ряда (по центру, по левому или по правому краю).

Для каждого элемента карусели (добавляется соответствующей кнопкой) настраивается название, вводится текст, загружается изображение, добавляется кнопка (а для неё можно настроить стиль шрифта, межбуквенный интервал, стиль, вид, размер, форму, ширину, икону, наконец, ссылку).
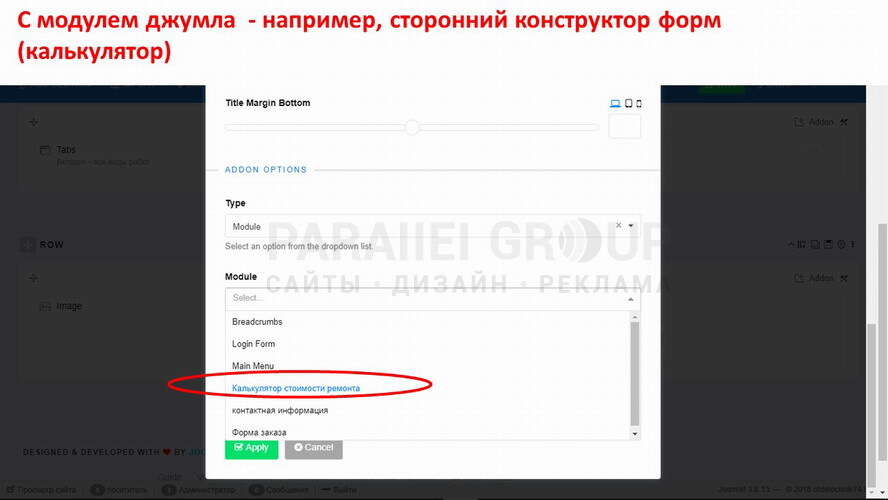
Joomla Module (джумла модули, вставка модуля джумла)
На страницу, разработанную с помощью конструктора SP Page Builder, легко вставляется любой заранее созданный модуль (joomla, сторонние приложения) – форма обратной связи, калькулятор стоимости, форма подписки, меню, сторонний слайдер, карта Яндекс, прочие.
Для этого во вкладке General аддона «Модуль Joomla» выберем тип – module (второй вариант модуль установки), выберем сам модуль из списка созданных.


Video (видео)
С помощью аддона легко добавляется видео с хостингов, вставляется собственный файл mp4 (через медиа-менеджер SP Page Builder). При необходимости настраивают конфиденциальность, добавляют информацию о видео.


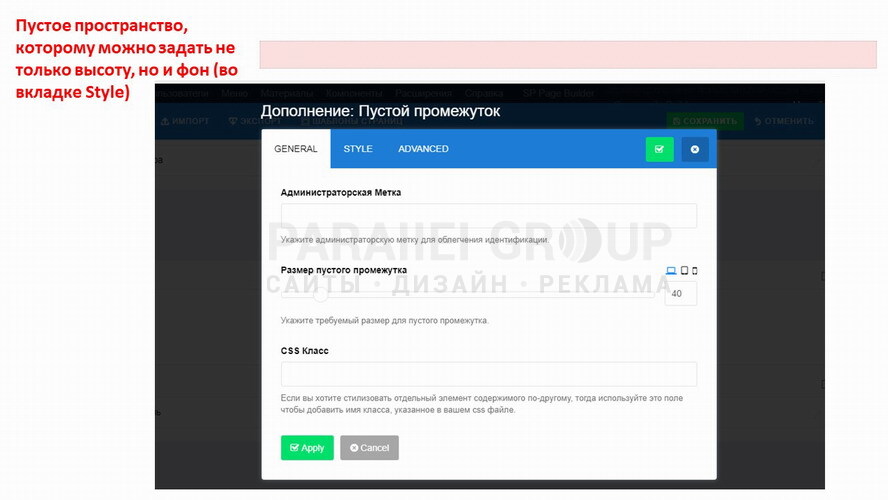
Empty Space (пустой блок)
Пустой блок позволяет визуально разделить аддоны, отделить ячейки друг от друга. Пустому блоку при желании задают свою высоту, меняют цвет фона. Его чаще использует для горизонтального разделения двух элементов, а следующий аддон ("Разделитель") используют для вертикального разделения элементов на левый и правый.

Divider (линия разделитель)
Линия разделителя служит для тех же целей, что пустой блок, но настроек у него больше. Настраивается цвет линии, отступы (верхний и нижний), её толщина, задаётся стиль (сплошная, пунктирная, точечная), располагается линия по центру или по краю (левому, правому).
Разделителем делают изображение, стоит выбрать соответствующий тип (не рамку, а изображение).

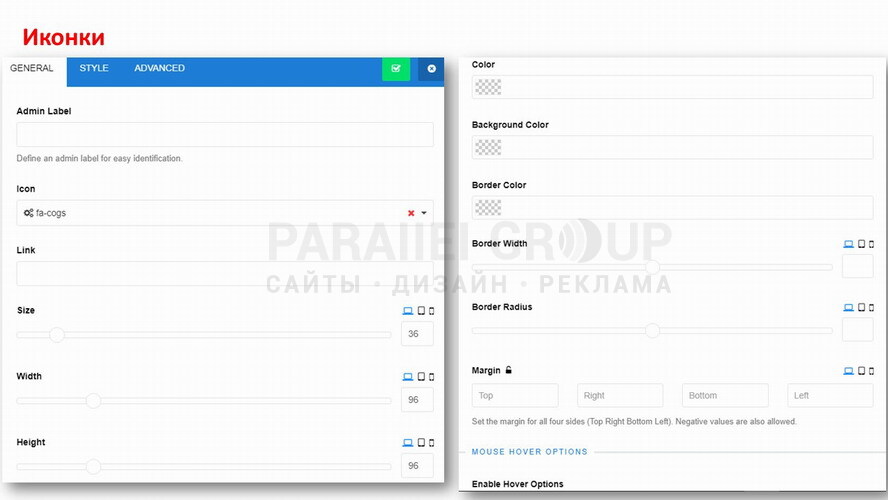
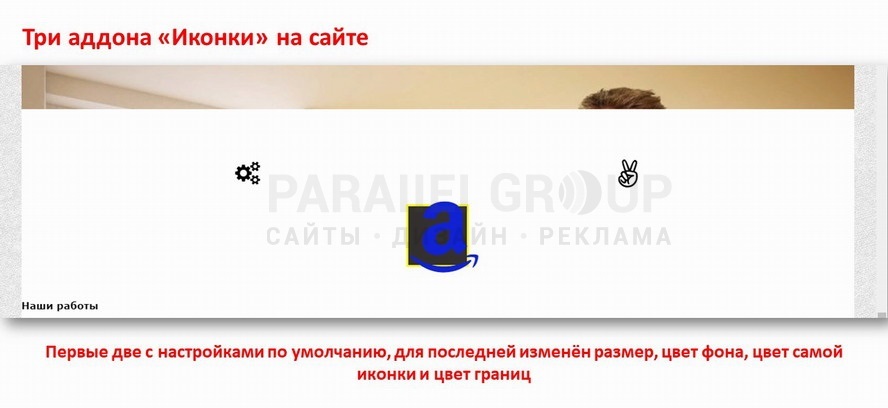
Icon (иконки)
SP Page Builder содержит 519 встроенных иконок, с помощью соответствующего аддона любая из них вставляетсяв нужную позицию.
На иконку добавляют ссылку, выбирают цвет фона, границ, размер иконки, задают конкретную высоту, ширину, задают отступы, настраивают эффект при наведении мыши (например, увеличение иконки при наведении).


Чаще всего иконками SP Page Builder пользуются только в составе аддона «Блок с характеристиками».
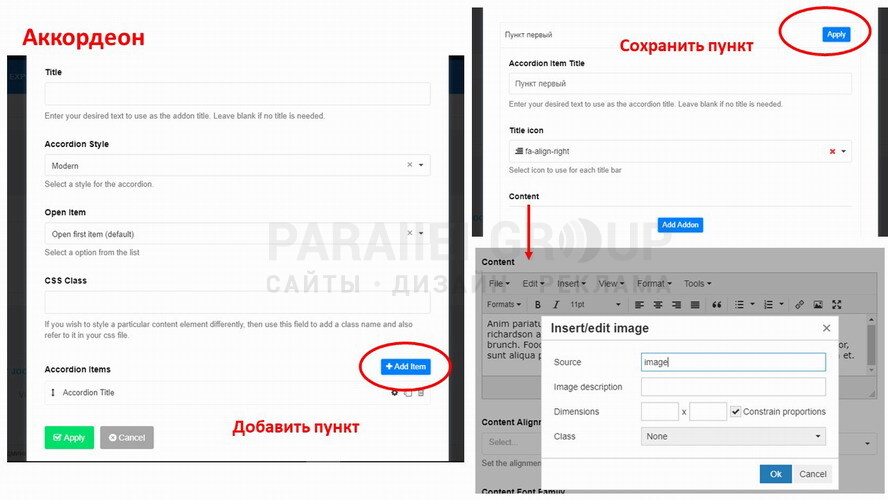
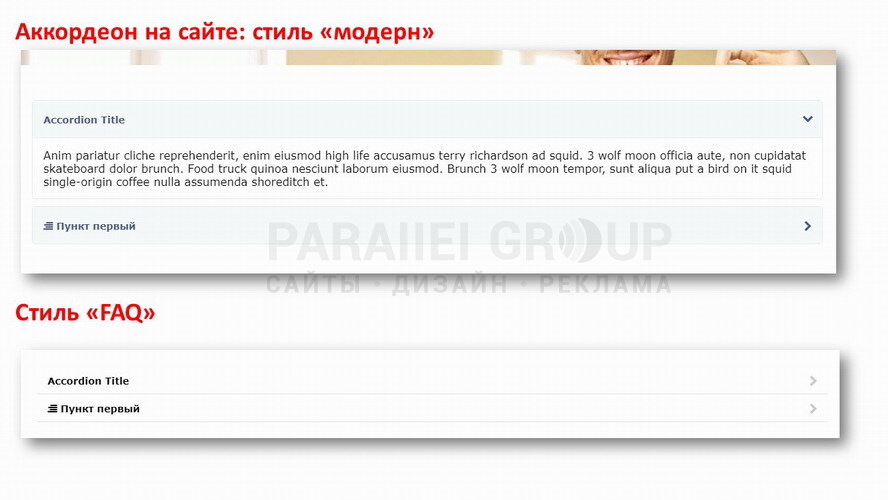
Accordion (стиль гармошки)
Популярный способ вывода информации – аккордеонное меню (при нажатии на один из пунктов раскрывает его содержимое, скрывает при нажатии на другой пункт). Популярный поскольку позволяет красиво отобразить, подать в удобной форме большие блоки материала.
В аддоне «Аккордеон» настраивается многое: заголовок, стиль «гармошки» (в выпадающем списке их 8), аккордеон воводится с раскрывшемся первым пунктом, либо со всеми открытыми, либо, наоборот, со всеми закрытыми. Пункты добавляют в неограниченном количестве (с заголовком, иконкой, контентом). В контент пункта при необходимости (через графический редактор) добавляют мультимедийные файлы.


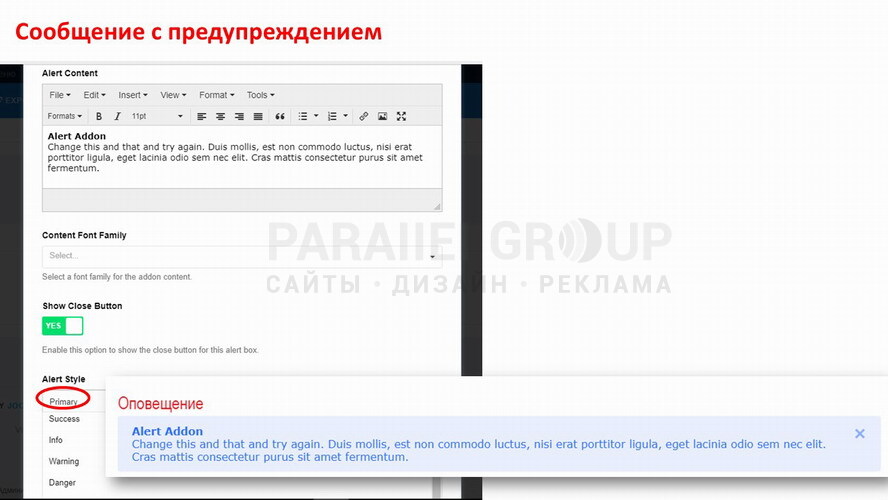
Alert (предупреждение)
Alert - сообщение предупредительного характера. Помимо ввода самого текста сообщения добавляются файлы мультимедиа, кнопка закрытия окна. Доступно 4 стиля оповещения (на скриншоте приведён "основной" тип уведомления).
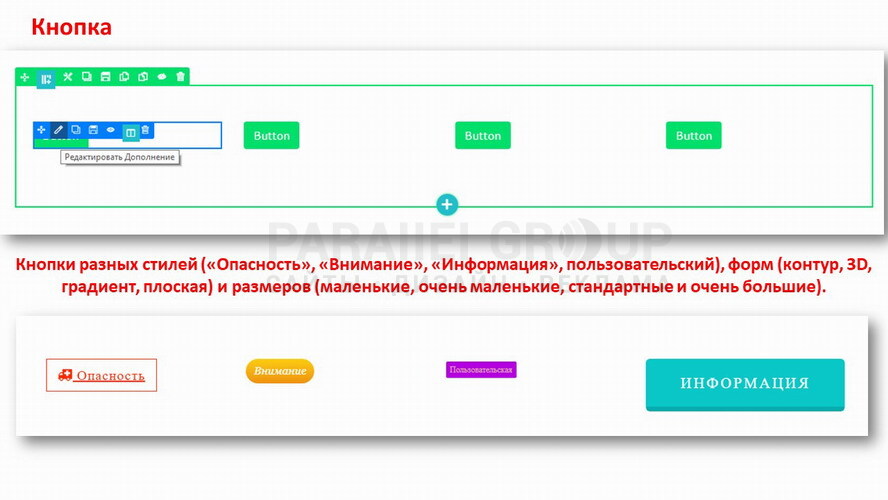
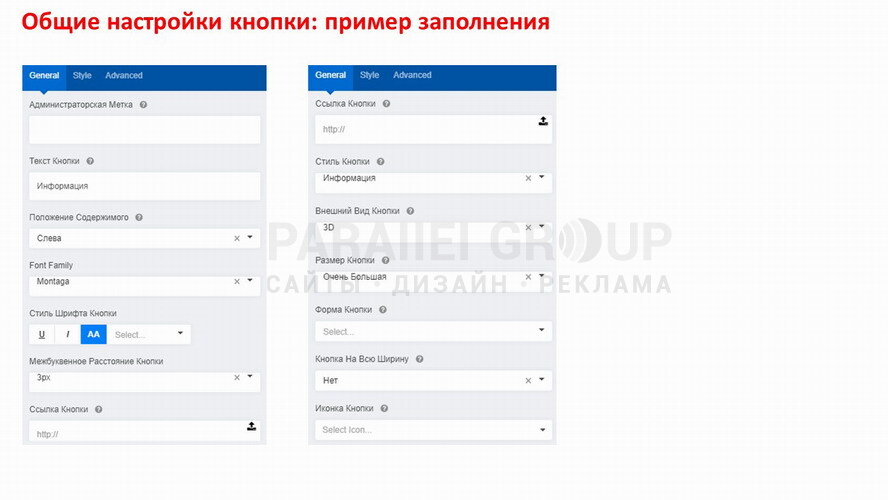
Button (кнопка, вставка и редактирование)
В настройках кнопки меняется многое: текст, его цвет, размер, шрифт; стиль кнопки (есть готовые - "Опасность", "Внимание", "Информация", а есть "Пользовательский; меняется размер, форма (контур, 3D, градиент, плоская), добавляются иконки справа или слева от текста (выбираем из имеющихся).


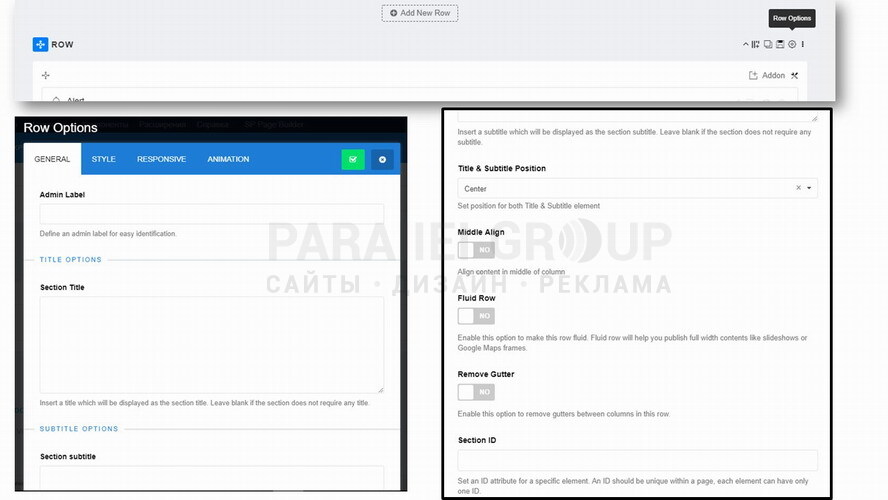
Параметры строки, параметры страницы
Создали страницу из доступных аддонов, остается проверить настройки и опубликовать. Настраивается не только каждый отдельный аддон, но и строка (секция), сама страница. В каждой секции есть возможность добавить заголовок, подзаголовок, настроить их (выровнять, задать эффект – текущая строка, удалить переплёты между столбцами). Секции присваивают ID. Во вкладке Style работают с фоном секции, Animation– с анимационным эффектом. Во вкладке Responsive скрывают анимацию для пользователей мобильных устройств, планшетов и/или ПК.


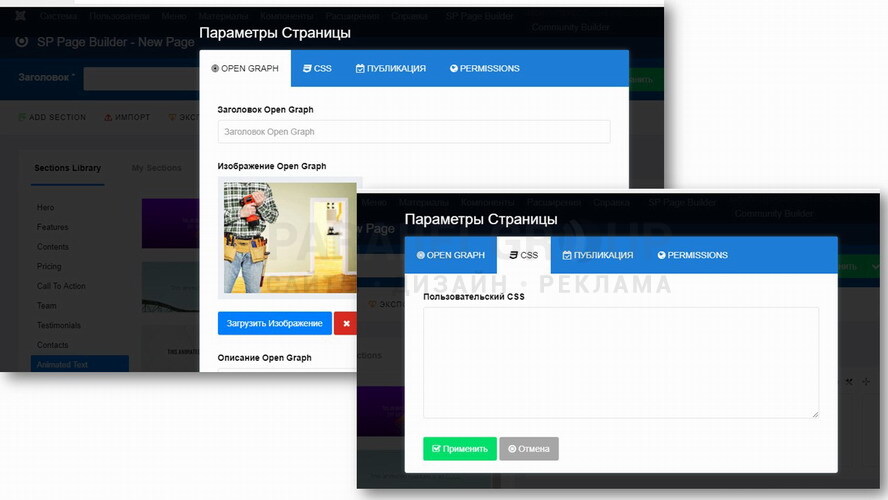
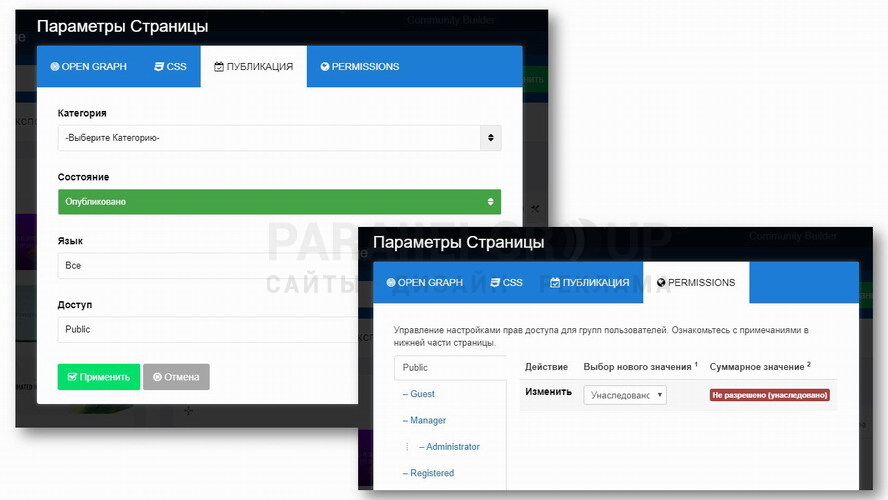
В настройках всей страницы меняют фон, css, настройки публикации (задать категорию, изменить состояние – опубликовано/не опубликовано, открыть доступ пользователям определённой категории – по умолчанию public), а на вкладке Permissions – конкретные настройки доступа (права).


На этом возможности создания страниц с помощью SP Page Builder не заканчиваются.
Дополнения (аддоны) в платной версии версии ПРО
В платной ПРО версии конструктора страниц доступно уже не 14, а 49 дополнений, у каждого своё назначение и, соответственно, свои настройки. В отношении некоторых аддонов не сразу веб-мастера догадываются о способах применения (в каком проекте, в каком контексте). Поэтому разберём каждый из них, чтобы появилось представление о возможностях этих дополнений.
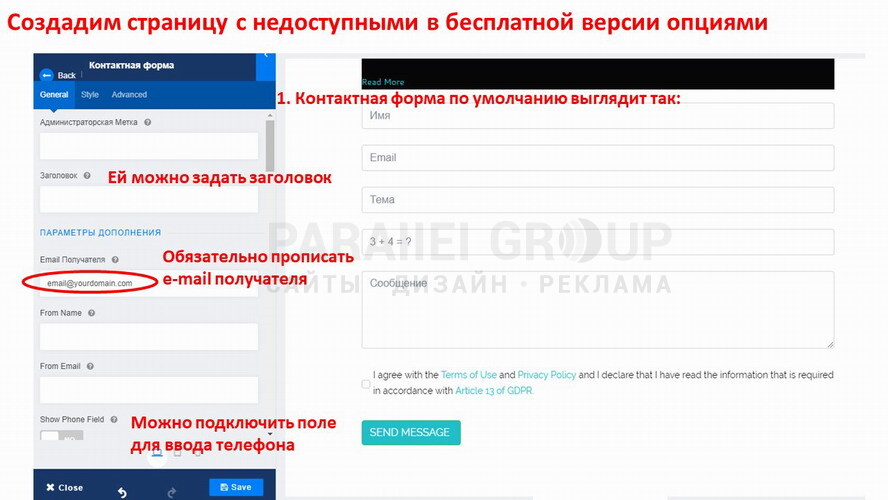
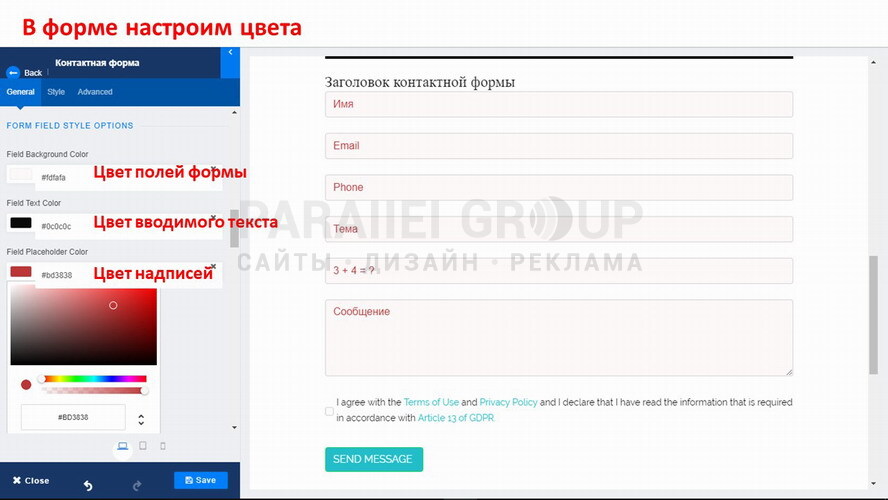
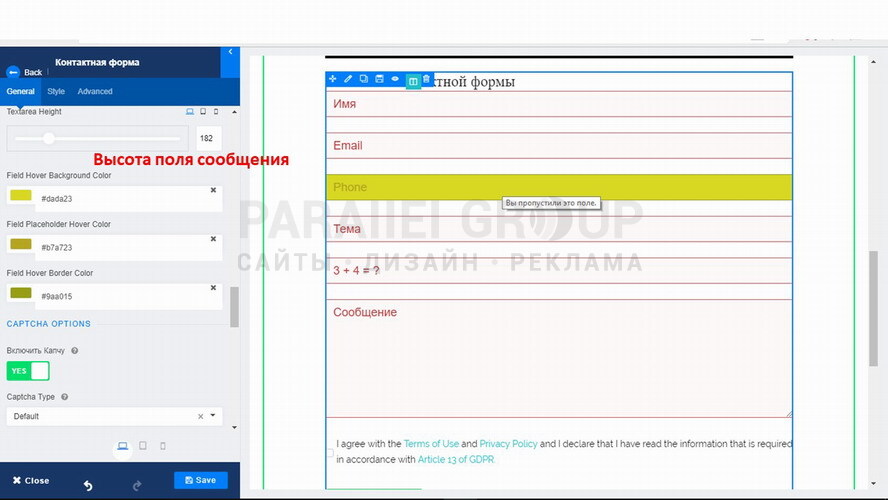
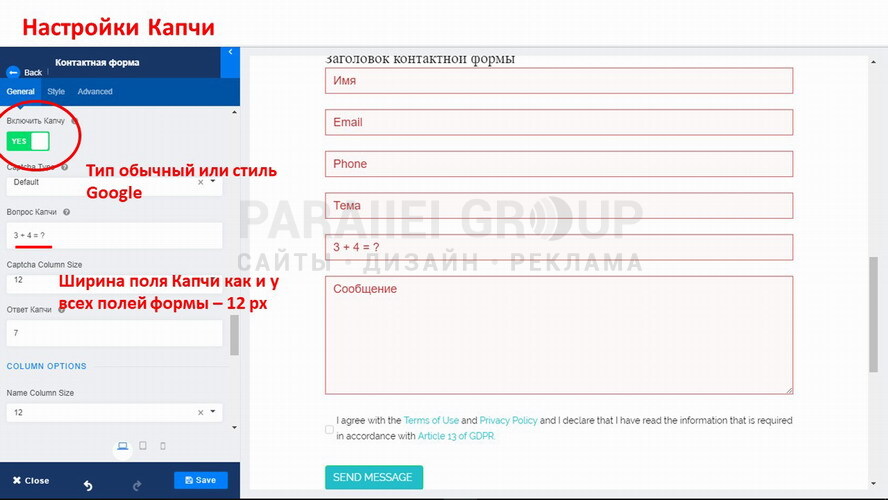
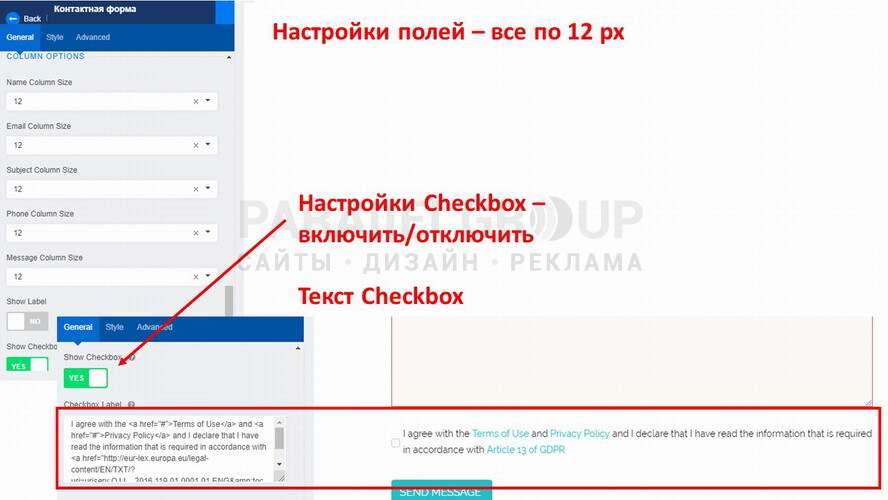
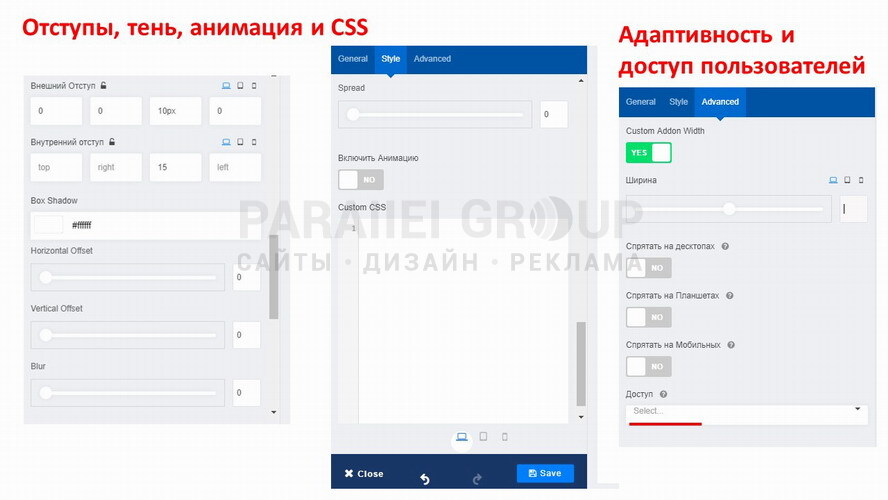
Контактная форма











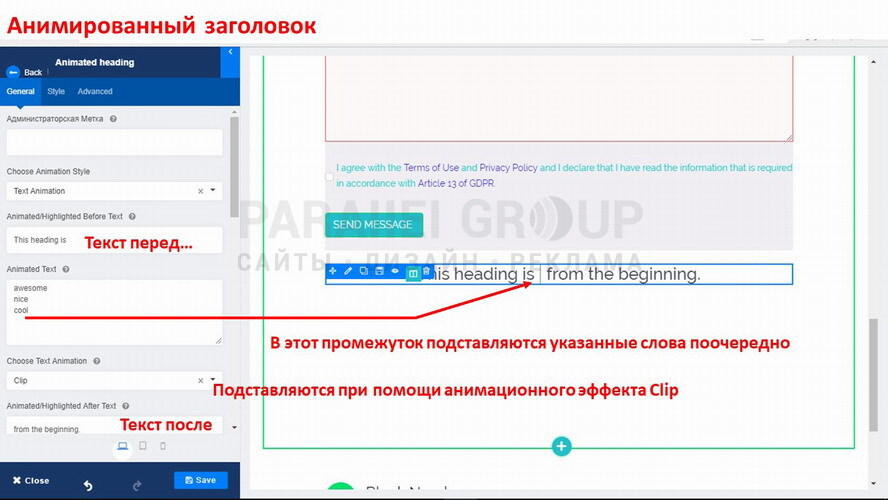
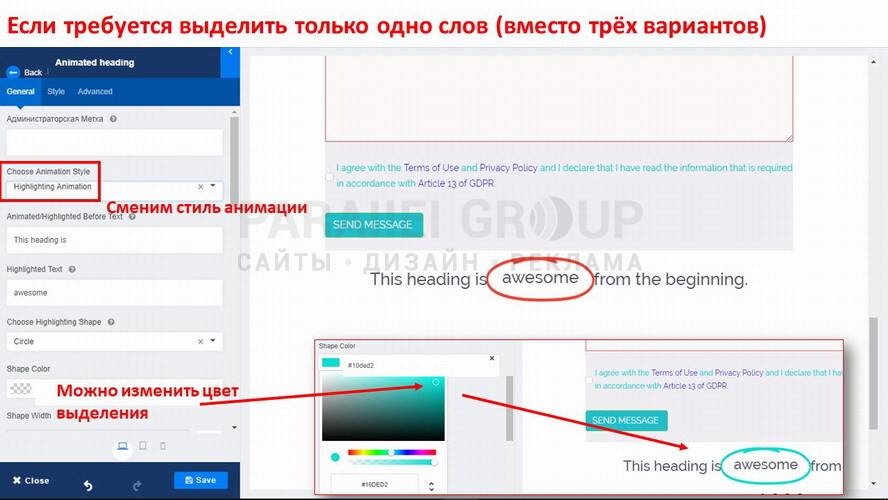
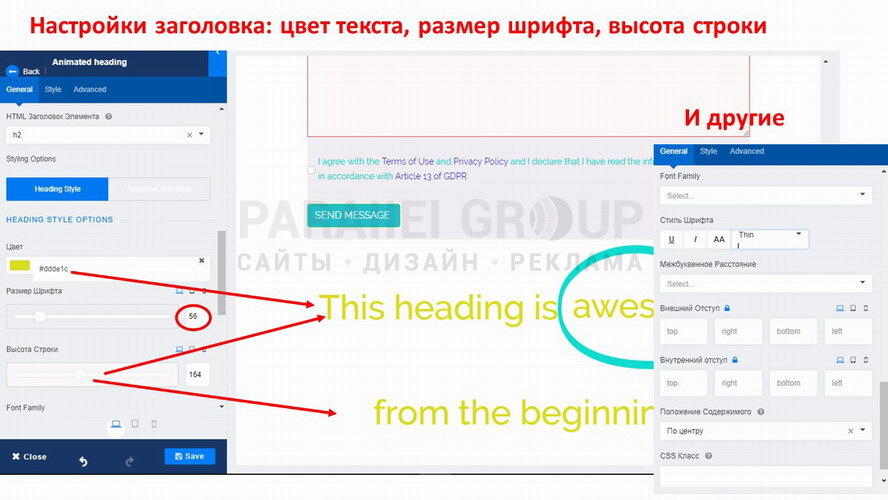
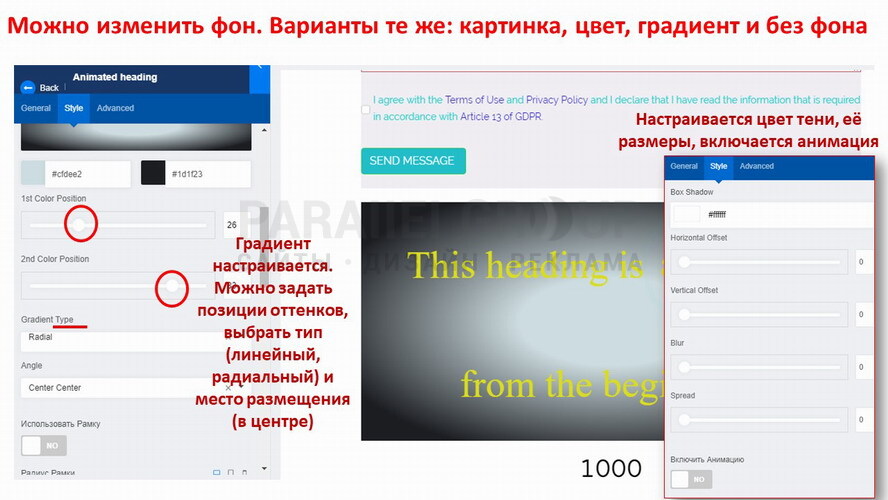
Анимированный заголовок
В аддоне предусмотрены разные настройки анимации (два стиля, несколько эффектов). Это дополнение пригодится вам, если потребуется уникализировать веб-проект. В нём задают цвет текста. Фон меняется во вкладке Style – вкладка с типичными для всех аддонов настройками (здесь задаётся цвет фона, используют вместо фона свои изображения, задают градиент).





Анимированный номер (счетчик)
Подобные элементы часто встречаются на корпоративных сайтах. Они позволяют отображать достижения компании: стаж работы, количество постоянных клиентов, выполненные проекты (например, на сайтах застройщиков отображается количество готовых объектов, строящихся многоквартирных домов). А анимация красиво подаёт важную информацию, обращает на неё внимание посетителей веб-ресурса.
В аддоне задаются конкретные цифры, заголовок, подзаголовок, размер и цвет их шрифта, настраивается продолжительность анимации (например, чтобы задать разным аддонам разную скорость).
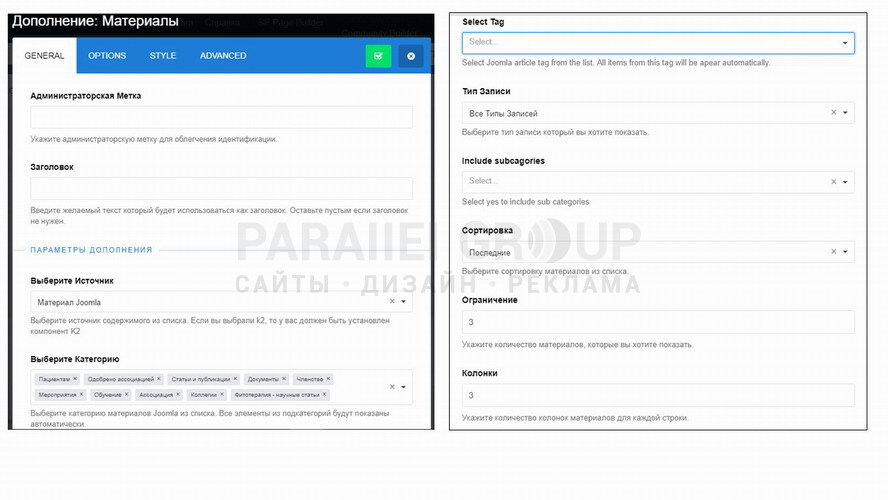
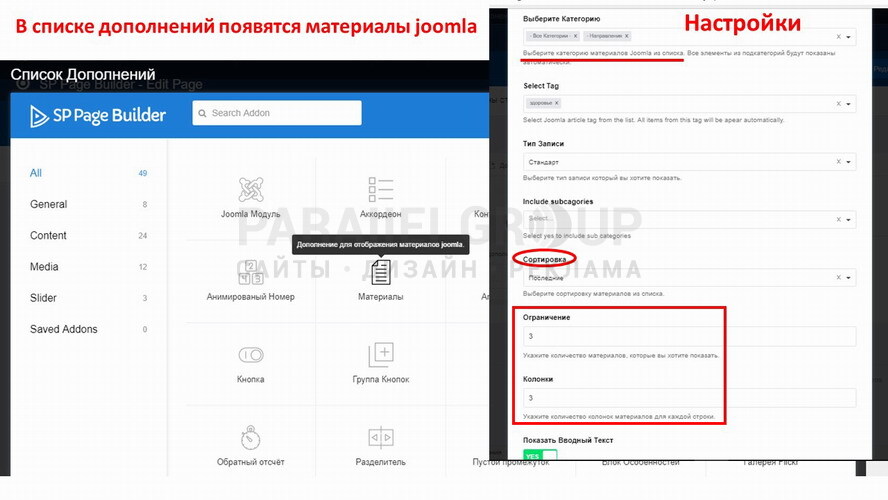
Материалы
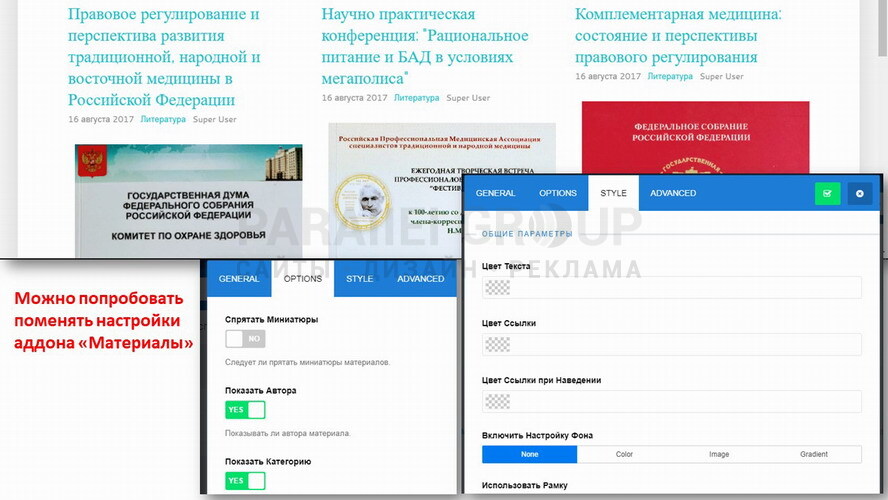
В общих настройках аддона «Материалы» настраивают заголовок, выбирают источник (либо контент joomla, либо К2), категорию статей или несколько, выбирают тип сообщения (например, ссылка), задаётся порядок вывода, количество отображаемых статей, столбцов, включается отображение описания статьи. Есть отдельные параметры для статей: отображение миниатюр, автора, категории, даты, кнопки «Далее», кнопки.